My Static Page Website Design Template
This is my design for a secure static page website that is scalable and allows for ease of collaboration. I have designed several websites using this design model and figured I would document it for others.
Outline
- AWS Infrastructure Design
- Github Repositories for Website Content
- Pelican Static HTML Generation
- Workflow
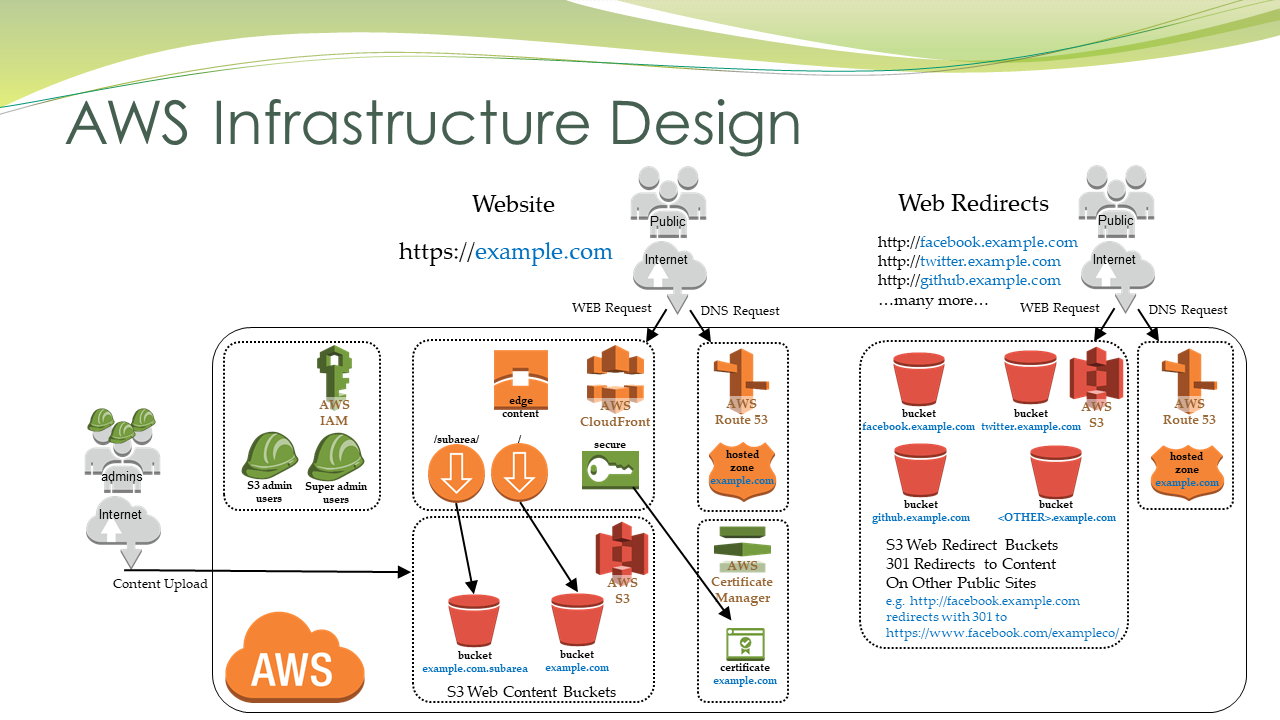
AWS Infrastructure Design
This design uses AWS Infrastructure to its fullest potential to allow for scalability and security and collaboration.
Here is the list of AWS components used and what they are used for:
* AWS Route 53 - Hosts the DNS records for the website.
* DNS Requests are sent to CloudFront or to AWS S3 buckets
* AWS CloudFront - This Content Delivery Network provides the front end for the website.
* CloudFront gets the certificates for secure pages from AWS Certificate Manager
* CloudFront gets the content from AWS S3 buckets and caches this content throughout the CDN
* AWS Certificate Manager - This is where the website certificates are created and stored.
* A single certificate can be used to secure and entire website or several certificates can be used to secure different areas of the website.
* AWS S3 Buckets - This is where the website content is stored.
* A single or multiple S3 buckets are used to store the static HTML page content that will be served by CloudFront.
* The website content S3 buckets are initially filled and maintained by AWS users with the appropriate permissions as set up in AWS IAM
* Optionally S3 buckets can also be used for external content redirects (e.g. twitter.example.com -> 301 -> twitter.com/exampleco/)
* AWS IAM - This is where users are set up and their permissions created.
* Users and user groups can be provided permission to upload content to one or more AWS S3 buckets and/or control other aspects of the AWS infrastructure.
Here is a diagram of the AWS Infrastructure Design:
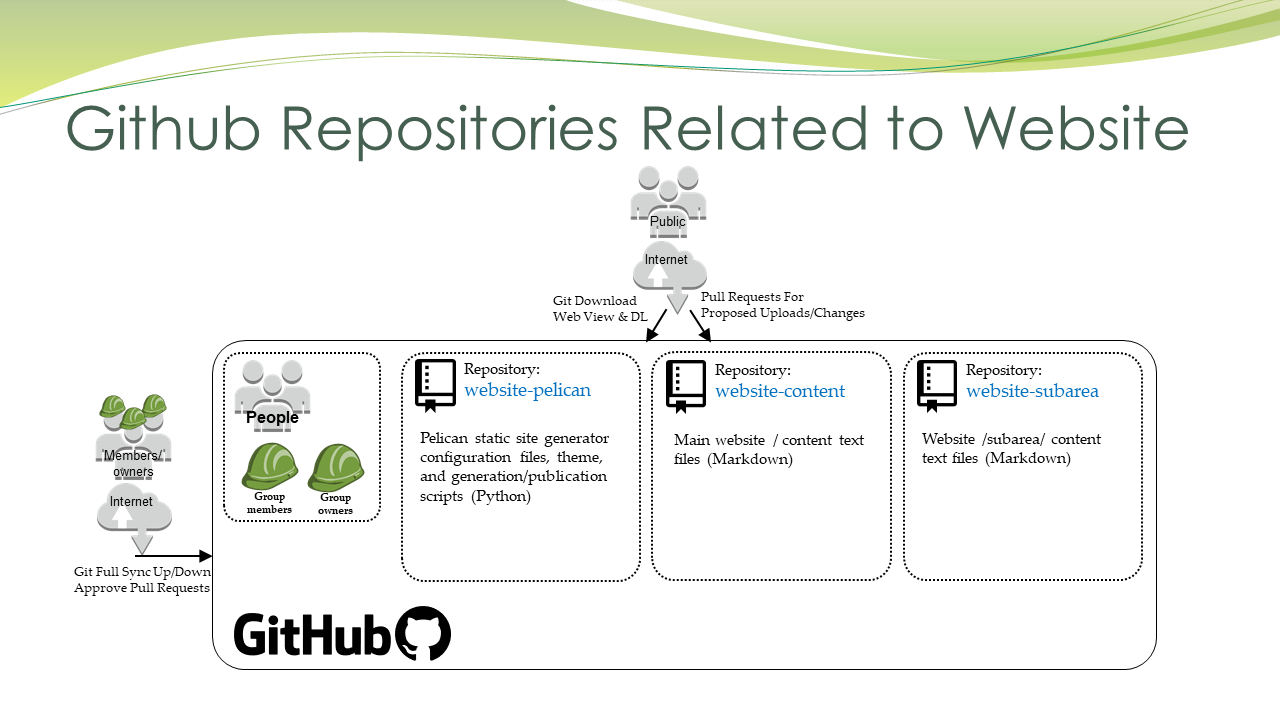
Github Repositories for Website Content
This design uses Github for version control of all content and themes for the website.
Content is dedicated to one or more repositories that are separate from the
themes and other settings needed by the static HTML generator.
This repository segmentation allows for more granular user access control to different aspects of the website content and themes.
Here is a diagram of the Github repository design:
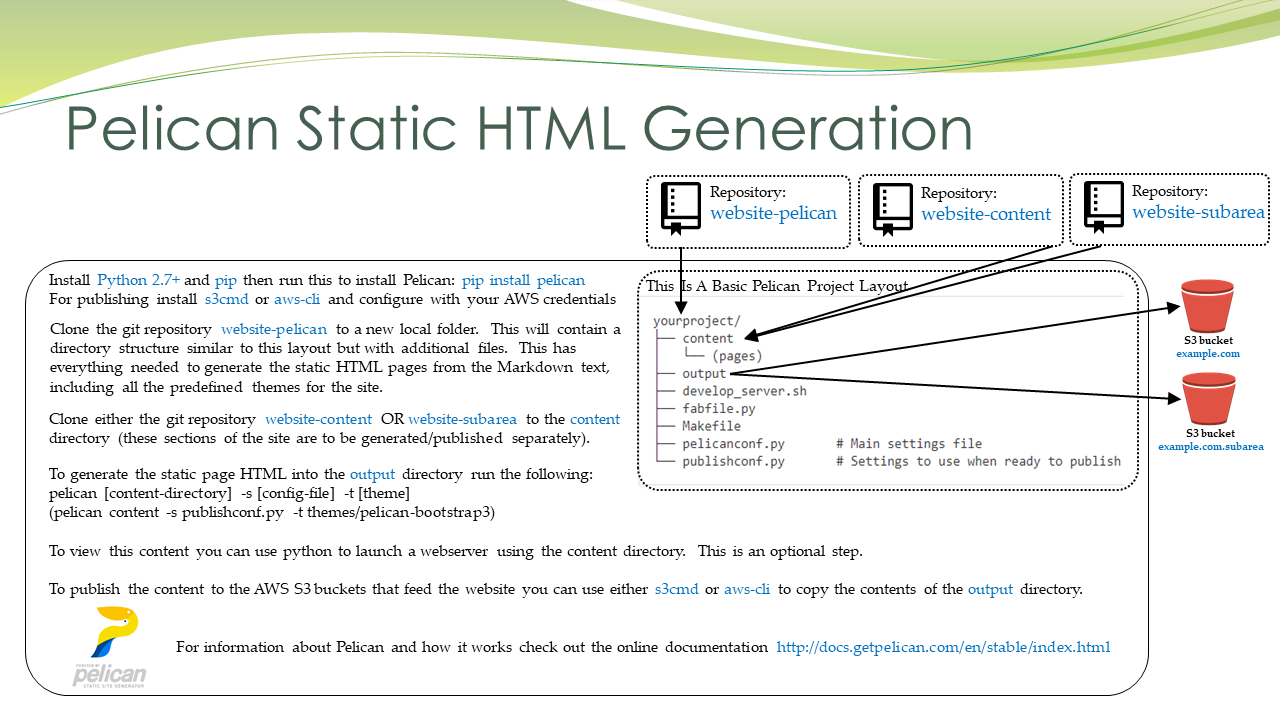
Pelican Static HTML Generation
Currently I am using Pelican as my static HTML generator. Although the modular aspect of this website design means that this could easily be changed to a different page generation program.
With Pelican the markdown formatted content is pulled into the content directory and when the scripts are run the HTML page output with images and css and any other supporting files are created in the output directory.
This output directory then needs to replace the contents of the AWS S3 bucket that feeds the website. This can be done via API programs such as s3cmd or aws-cli, or it can be manually copied via the AWS user web interface.
Here is a diagram of the Pelican Static Generation design:
Workflow
The workflow for this website design is fairly simple.
- Create Content in Github Repositories using Markdown formatted text
- Github members/owners can use git full sync commands
- Public can use pull requests approved by members/owners
- Create Static HTML pages from Markdown content using Pelican
- Use Pelican to generate the output
- Use a local web server to preview output to check for errors
- Publish HTML to AWS S3 Buckets that feed the website’s AWS Content Delivery Infrastructure
- Use AWS-CLI or s3cmd or the AWS web GUI to copy the HTML to AWS S3